TeleportHQ website builder review 2024
TeleportHQ, an open-source project designed to change the way low-code developers build websites, is great at two things. Firstly, it lets designers and developers collaborate on website development through a collective hub, with real-time coediting and commenting features. Secondly, it manages to keep itself exceptionally easy to use, despite being a low-code platform focused on developers.

TeleportHQ is a low-code front-end development platform that simplifies the process of creating, maintaining and publishing user interfaces for desktop and mobile devices. Founded in 2017 by Paul Brie, this open-source project aims to centralize the whole process of creating websites while leveraging the power of AI to improve data visualization and code generation.
With TeleportHQ's AI website builder, you can go from a simple description to a fully functional website in minutes. The platform uses advanced ChatGPT technology to generate unique code for your website based on your prompts. What's really exciting is that you can even create websites from hand-drawn plans — simply create a basic sketch of your website layout on the TeleportHQ platform and the vision API will generate your design in minutes using AI-generated code.
We liked that TeleportHQ offers a flexible, collaborative solution for front-end development teams. It enables seamless collaboration between designers and developers, with features like a built-in Figma integration that lets you export frames as HTML. The ability to export your final code in nine different JavaScript frameworks is also a huge plus, allowing you to share your website code via React, Next, Gatsby, Vue, Nuxt, Gridsome, Angular, Preact, or HTML.
However, we also found that TeleportHQ has a steeper learning curve compared to some of the best website builders. The editor and user interface can be challenging to get a grasp of, and once you have generated your AI website pages, it's complicated to customize specific page elements.
TeleportHQ is an advanced AI website builder best suited for users with intermediate to advanced web development experience, especially agencies looking to leverage AI to bring their clients' website ideas from concept to reality. While it offers cutting-edge AI-driven web development capabilities, the complexity of the platform may be overwhelming for complete beginners.
TeleportHQ plans and pricing

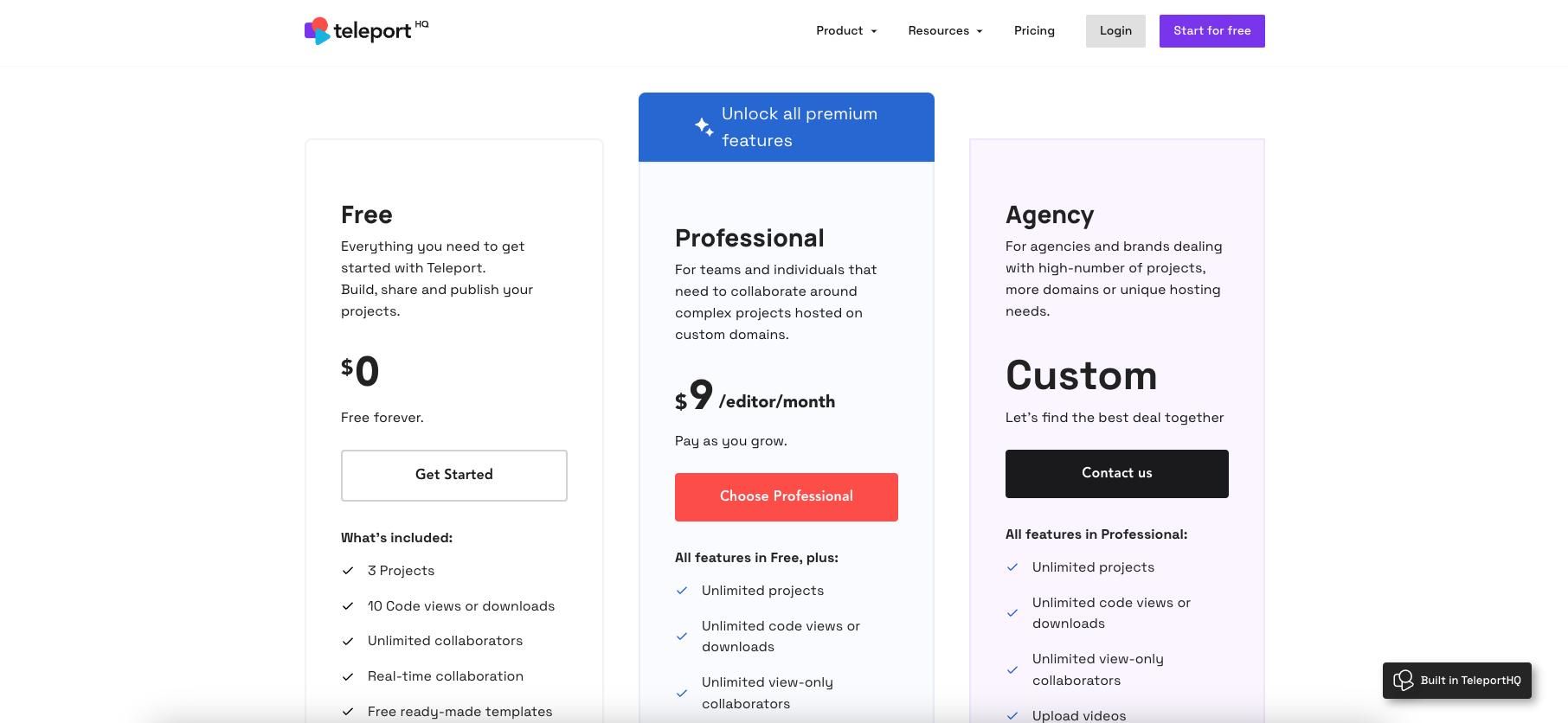
TeleportHQ offers a flexible pricing structure divided into three separate tiers — Free, Professional, and Agency. Each tier comes with incremental benefits and features, with a few limitations imposed on the entry-level plans.
First comes the free website builder plan, which is ideal for those just starting out or looking to explore the capabilities of TeleportHQ. With this plan, users can create up to 3 projects, access 10 code views or downloads, and collaborate with an unlimited number of team members. The Free plan also includes access to real-time collaboration features, free ready-made templates, community support, and basic hosting under the TeleportHQ domain.
For teams and individuals requiring more advanced features and collaboration tools for complex projects, TeleportHQ offers the Professional plan at $18 per editor per month (or $9 per editor per month with an annual subscription). This plan includes all the features of the Free plan, plus unlimited projects, unlimited code views or downloads, unlimited view-only collaborators, the ability to upload videos, private projects, and dedicated customer support.
Agencies and brands dealing with a high number of projects, more domains, or unique hosting needs can opt for the Agency plan, which offers custom pricing tailored to their specific requirements. This plan includes all the features of the Professional plan, along with publishing on 10+ custom domains, custom storage options, custom bandwidth on demand, and integration with Vercel.
TeleportHQ also provides dedicated support and training from their specialists via video call for users who need technical assistance with their projects. The pricing for this service ranges from $80 for a 1-hour session to $480 for an 8-hour session, depending on the level of support required. It also offers sizable discounts from time to time, making the upgrade from a free plan much easier.
TeleportHQ website builder features

With its AI-powered tools, no-code interface, and seamless integrations, TeleportHQ empowers designers and developers to collaborate on web apps ranging from simple to advanced. Here’s a look at some of its best features:
ChatGPT website builder
TeleportHQ's AI website builder leverages the power of OpenAI-generated code to revolutionize the way websites are created. Simply input a description of your desired website, and the AI will generate a responsive layout within seconds, allowing you to customize and refine the design to perfection.
Figma integration
Seamlessly convert your Figma designs into functional code with TeleportHQ's Figma plugin. Export frames as HTML and CSS, and import them directly into TeleportHQ for further customization and development, streamlining your workflow and ensuring consistency between design and code.
Collaborative workspace
You can foster seamless collaboration between designers and developers with TeleportHQ's shared workspace. Work together in real-time, leave comments, and manage version control effortlessly, ensuring that everyone stays on the same page throughout the project lifecycle.
Flexible code export
TeleportHQ allows you to export your final code in nine different JavaScript frameworks, including React, Next, Gatsby, Vue, Nuxt, Gridsome, Angular, Preact, and HTML. This flexibility ensures that you can integrate your work seamlessly with your preferred tech stack and deploy your site instantly.
Advanced customization
Take full control over your website's design with TeleportHQ's advanced customization features. Modify layouts, adjust padding and margins, set background images, and fine-tune text styles using the intuitive Style Inspector Panel and CSS Classes, ensuring pixel-perfect results across all devices.
TeleportHQ website builder: Setup

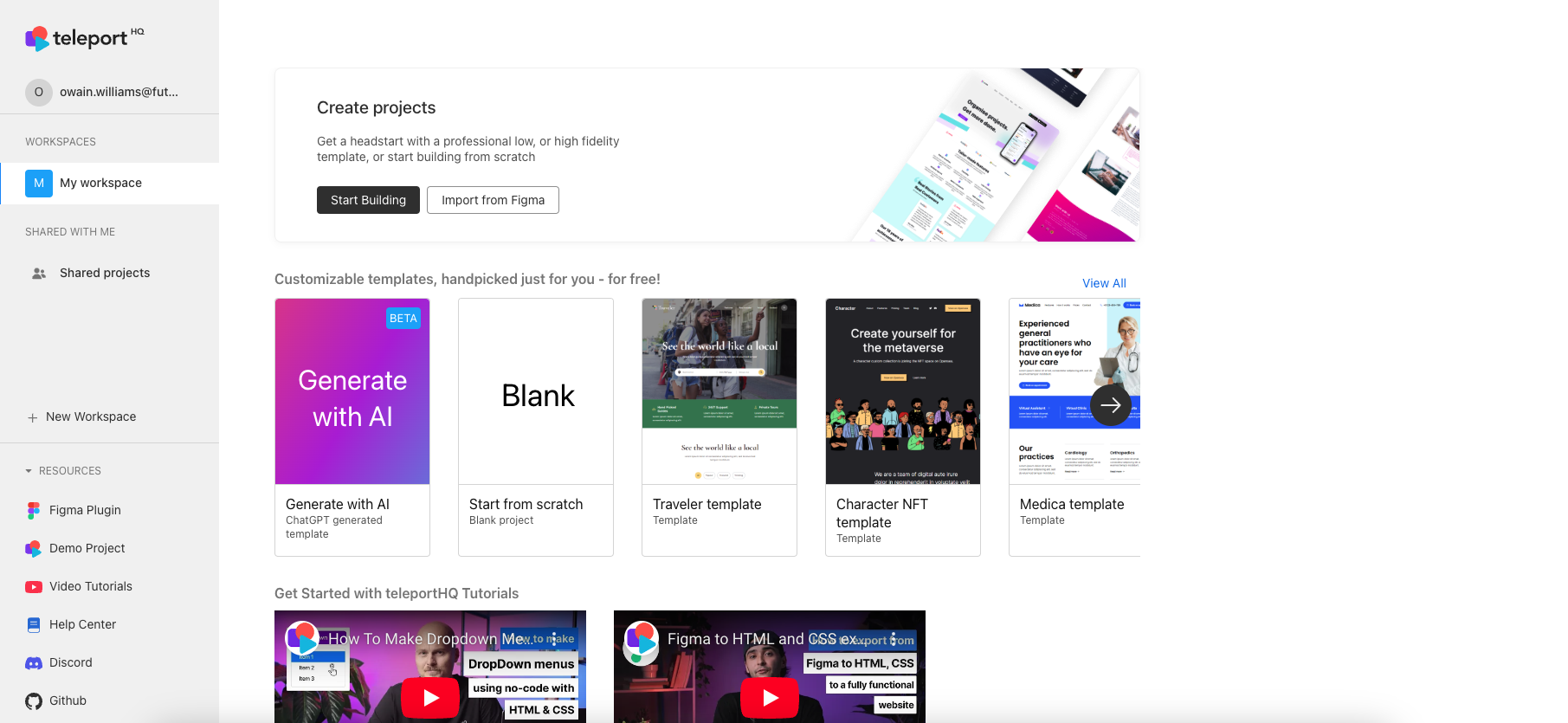
New users can sign up for a free account directly on the TeleportHQ website by providing their email address and creating a password. Upon registration, you are guided through an intuitive onboarding process that introduces the platform's key features and capabilities. This includes an overview of the drag-and-drop editor, design tools, and the collaboration features that enable seamless teamwork between designers and developers.
For first-time users, TeleportHQ offers a library of professionally designed templates that serve as a starting point for creating stunning websites. These templates can be easily customized using the visual editor, allowing users to adjust layouts, colors, fonts, and other design elements to match their brand or personal style. The platform also provides a range of pre-built UI components, such as buttons, forms, and navigation menus, which can be dragged and dropped onto the canvas to quickly build out pages.
Configuring a project in TeleportHQ is equally user-friendly. The platform lets you set up your project settings, including domain configuration, hosting options, and code export preferences. TeleportHQ offers free hosting on its own domain, as well as the ability to connect custom domains for a more professional look. You can also choose to export your code in one of nine different JavaScript frameworks, ensuring compatibility with their preferred tech stack.
As you continue to work with TeleportHQ, you'll find that the platform is designed with a focus on ease of use. The visual editor provides a real-time preview of the website, allowing users to see changes as they make them. The platform also offers advanced features like custom code scripting, which enables you to add interactive elements and dynamic functionality to sites.
TeleportHQ takes care of code minification, image compression, and CDN integration through its AI-generated code, ensuring that websites load quickly and perform well across all devices. The platform also makes it easy to collaborate with team members, with features like real-time editing and commenting, version control, and granular permissions.
TeleportHQ help and support
TeleportHQ offers a comprehensive Help Center with frequently read articles, tutorials, and guides covering various topics, from getting started with AI website generation to advanced features like CMS integrations. For more personalized assistance, you can reach out to the support team via live chat and email whenever you want.
The company also has an active community on Discord where users can ask questions, share tips, and get help from both the support team and other users. However, some users suggest that support responsiveness could be improved, with a few queries going unanswered for days.
While the documentation is extensive, navigating it to find specific answers can be challenging at times. Dedicated customer support and an account manager are available for paying customers on higher-tier plans, which can help ensure more timely and efficient resolution of issues.
TeleportHQ website builder: Final verdict
Unlike most AI-powered website builders, TeleportHQ takes a strong low-code approach to web development, using OpenAI algorithms and ChatGPT to generate the code powering your website. This allows for more in-depth customization, since you have the option to customize the code however you like.
Of course, TeleportHQ is not just for professional developers. With features like Figma integration, it’s meant to serve as a collaborative hub where both designers and developers can interact with each other to create the perfect website. We especially like how this platform balances a more developer-friendly approach while still remaining accessible for non-technical users.
What's Your Reaction?